SharePoint 2010 - Advanced
How to use the Content Editor Web Part
Content Editor Web Part
The Content Editor Web Part is intended to allow you to place some more advanced custom HTML in a page. JavaScript and CSS should be placed in subsite.css and local.js files, not in a Content Editor Web Part.
- Navigate to the page where you would like a Content Editor Web Part to appear.
- Select Edit Page under the Site Actions menu.

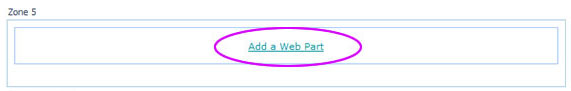
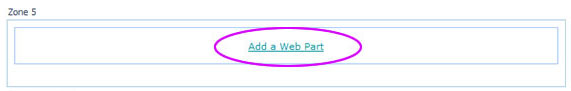
- To insert a web part, choose Add a Web Part from one of the web part zones on the page, or place your cursor in a content area.

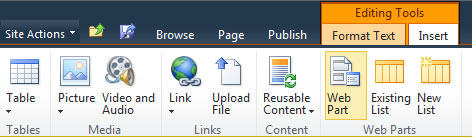
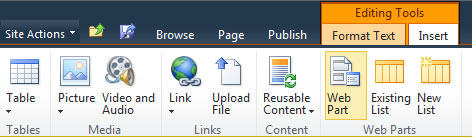
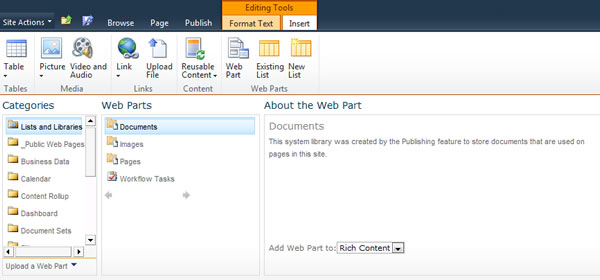
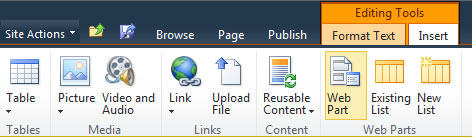
- Select the Insert tab in the ribbon, select the Web Part button.

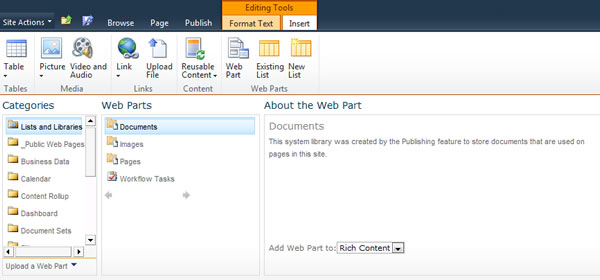
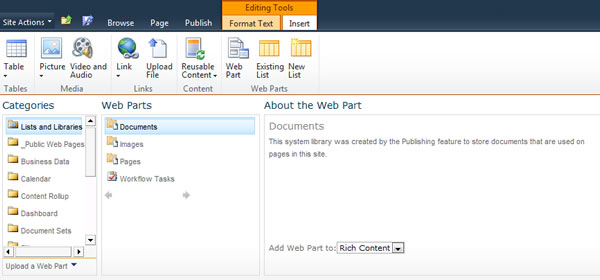
- The web part gallery will open underneath the ribbon. The web part gallery shows the categories, web parts, and a description of the selected web part.

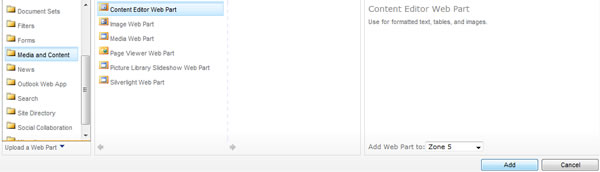
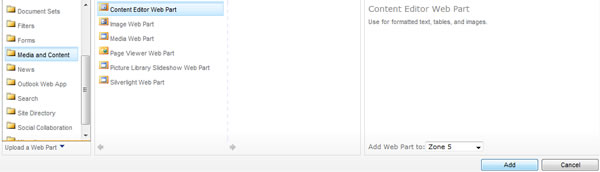
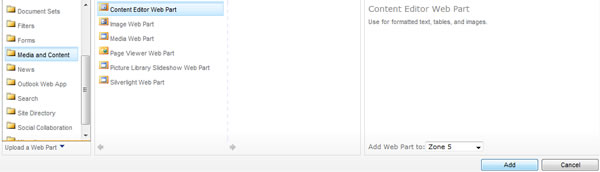
- Choose the Media and Content category and the Content Editor Web Part. Click Add.

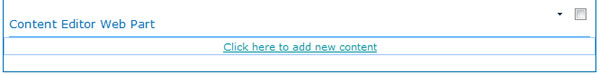
- Once the Content Editor Web Part is placed on your page, click the Click Here to Add New Content link.

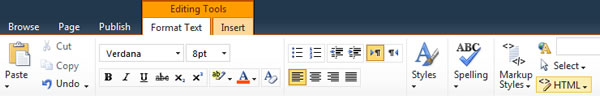
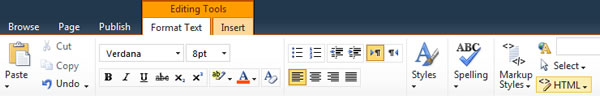
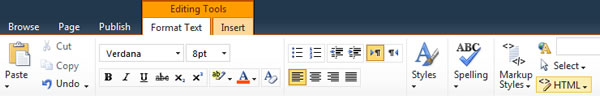
- Select the HTML button from the Editing Tools in the ribbon.

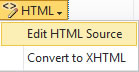
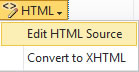
- Select Edit HTML Source from the drop down menu of the HTML button.

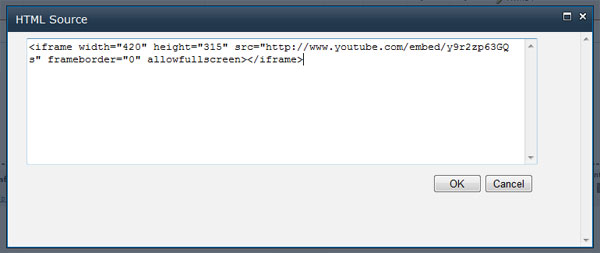
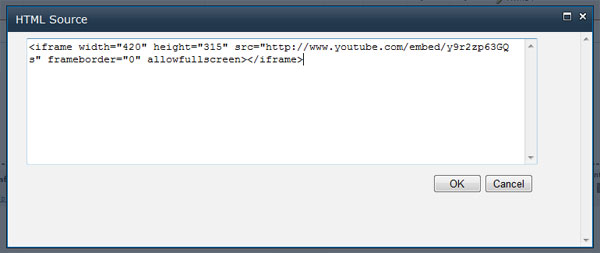
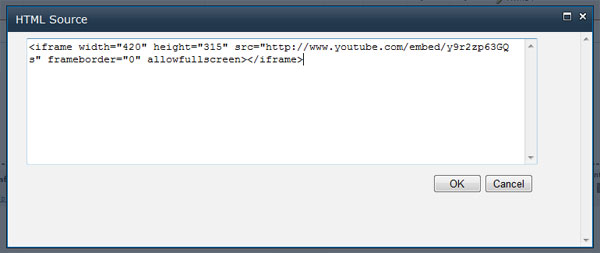
- Add or cut and paste any custom HTML code you want to add to the HTML Source window.

- Click OK on the HTML Source window
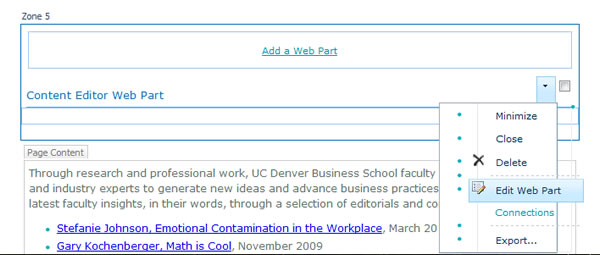
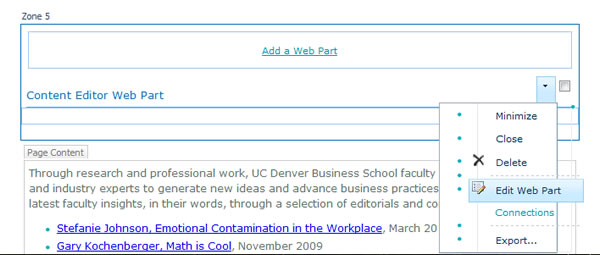
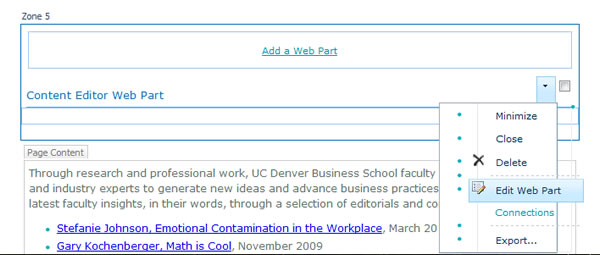
- Use the web part Edit menu to edit the dimensions and title of the web part. Hover your mouse over the title of the web part Content Editor Web Part. Select the drop down arrow to the right side of this title. Choose Edit Web Part.

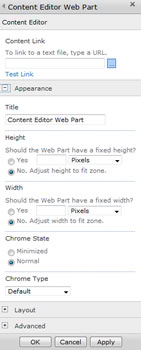
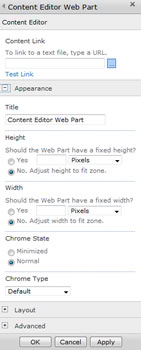
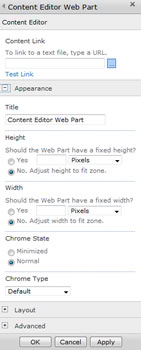
- In the Edit Web Part window located in the upper right of your screen, use the Appearance section to adjust the title and dimensions of the web part.

- Select OK to apply changes.
- When you are done making adjustments, Check In, Save and Close, or Publish your page.
- Your custom HTML should appear in your page.